| Summary | This document describes various mitigation techniques and configurations to get the best rendering in Internet Explorer. It is especially powerful when embedded in Adobe Campaign Console. The main idea is to avoid IE rendering in compatibility mode (IE 7 look). |
| Digital Marketing Solution(s) | Adobe Campaign v6.1 from build 8021 Adobe Campaign v6.11 Adobe Campaign v7 |
| Audience | Technical administrators |
In the past (6.1 build < 8021), the server never explicitly sent user agent compatibility mode headers (X-UA-Compatible) to the web clients. Some pages contained the following meta tag but it did not always work due to tedious IE heuristics, mostly using the console.
HKLM SOFTWARE Microsoft Internet Explorer Main FeatureCon trol FEATURE BROWSER EMULATION. XiboClient.exe = (DWORD) 00009000. You could instead put that key in the HKCU hive instead if you wanted to control this per user. On a 64 bit workstation, you'll need to add this key in the 32 bit part of the registry instead.
The following HTTP header is now set by default on all requests responded by Tomcat.
- What happens if FEATUREBROWSEREMULATION is set to 9999, but the user only has ie8 installed? I have just written a very basic Site Specific Browser application (using visual C#) which I am hoping to use to access a web application.
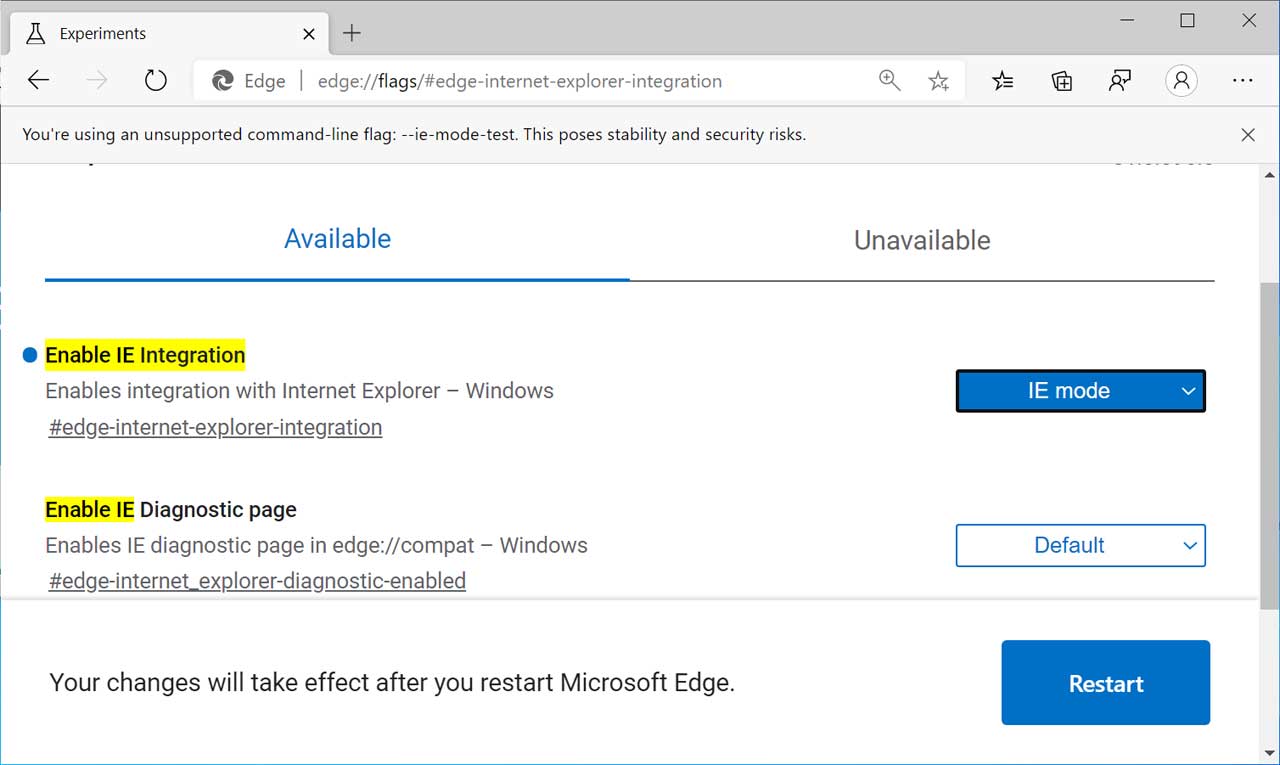
- If you're in the midst of developing a website, it might be useful to check out how your web pages look on different web browsers. Microsoft Edge allows you to emulate other web browsers by changing the user agent string.
This header effectively makes the console and IE render using the latest available algorithms. The update has solved all reported compatibility issues.
If this new behavior is not wanted, administrators can change the web server configuration as follows:
- To restore the old behavior (no X-UA-Compatible header set by the server), edit /tomcat-7/conf/web.xml of the instance, and add the following lines:
- To set a different value, also add the lines, but set the desired value inside the added element.
- To restore the default new behavior (X-UA-Compatible: IE=Edge), ensure that this block is not present
Note:
In any event, if you feel the need to perform such changes on any instance, contact the R&D department. It can have complex impacts on all IE clients.
It does not work for delivery previews, since they are not delivered over HTTP by the Adobe Campaign server. It is an embedded IE control into which contains the customized HTML. The http X-UA-Compatible header does not apply, and the embedded IE forces compatibility mode.

For those cases, there are the following work-arounds:
- Add the following meta tag in your delivery's <HEAD> nodes. You can also use IE=8 depending on your version.
- Another option is to create a registry key on all workstations running the console:
If you have a embedded browser in your Windows application, you may be encountering a rendering or some other kind of compatibility issue with the content you are trying to display. In this post, I’ll talk about some options to try to fix those issues. The web browser control is known by many names: WebBrowser control, WebOC, shdocvw, ieframe, etc. I prefer calling it the Web Browser control but what ever you like to call it, the compatibility issues and solutions are the same.
What are the Defaults?
I was at a restaurant once with some friends. When the waitress asked my friend what he would like on his hamburger, he said “What are the defaults?” The developers at the table knew what he meant but the waitress was very confused.
Like burgers, the WebBrowser control has a default configuration. By default, the WebBrowser control runs in compatibility view mode. Compatibility view mode is basically document mode 7.
Below is a screenshot of a simple .NET application using the web browser control.
The web page reports back the document mode and the user agent string received by the server. By default, the WebBrowser control sends a “IE 7” user agent string and renders the content using document mode “7”.
How do I Change the Default WebBrowser Document Mode?
If compatibility view does not render your content correctly, you have a couple of options. Depending on your scenario, you may need one or both of these options.

Compatibility Meta Tag
If you have control over the web sites or web pages that are being accessed by the web browser control, you can add compatibility meta tags to control the document mode. Below is a screenshot of the same WebBrowser control application displaying a page which includes <meta http-equiv=”X-UA-Compatible” content=”IE=edge”>.
The “IE=edge” causes the browser control to render the content in the highest available document mode. In this case, IE 11 is installed resulting in the content being displayed in document mode 11.

Note: The user agent string sent to the server in the request is IE 7. Be aware of this mismatch if you will also be browsing to the same content in the IE browser. The full IE browser would send an IE 11 user agent string unless the site was included in the compatibility view list. If your web page is doing browser sniffing via the user agent string, you could encounter rendering differences or errors.
The WebBrowser control can only support the document modes available for the installed browser version on the client. If the client has IE 8 installed, a compatibility meta tag with the value of “IE=10” would default to the highest mode available of 8. You could consider defining multiple document modes and allow the control to pick the highest available document mode. However, your content would need to render correctly in the different modes.
Here’s an example page with the following compatibility meta tag: <meta http-equiv=”X-UA-Compatible” content=”IE=10,9,8,7″>
Here is the example app running on a client with IE 11 installed:
Microsoft Edge Emulation
Because of the compatibility meta tag, the highest document mode specified “10” is chosen.
Here is the example app running on a client with IE 8 installed:
Since the highest available document mode is 8, the content is displayed in document mode 8.
FEATURE_BROWSER_EMULATION Registry Key
If you need to target a specific version of the browser, you may consider using the FEATURE_BROWSER_EMULATION registry key. This option may work for scenarios where you have a line of business application that has specific content such as help files or an internal web site. The registry key allows you to set a different default document mode for the WebBrowser control for a given application.
Note: Be careful when modifying the registry. You should only use this key for applications you compile. Modifying the behavior of an application you didn’t create may affect the functionality of the application.
32-bit and 64-bit Complexities
You have the option to add the browser emulation key to the current user (HKCU) or the local machine ((HKLM) hive. If you add to the current user HKCU hive, you don’t need to worry about “bitness” of your OS or application. However, if you add the key to the local machine hive, you need to consider the following complexities. Depending on the “bitness” of your application, you need to add the key to the correct registry location on a Windows 64-bit machine. On a 64-bit OS, 32-bit applications run in the WOW64 subsystem. For 32-bit apps, WOW64 redirects registry calls to a separate location for certain keys. The FEATURE_BROWSER_EMULATION key is redirected. Therefore, on a 64-bit OS, a 32-bit application’s value needs to be placed in HKEY_LOCAL_MACHINESOFTWAREWow6432NodeMicrosoftInternet ExplorerMainFeatureControlFEATURE_BROWSER_EMULATION.
In this case, we are always requesting the content to be displayed using document mode 10 and ignores the !DOCTYPE for the page.
If you’re wondering if your app is a 32-bit app running on a 64-bit OS, you can quickly verify by checking Task Manager.
32-bit applications running on a 64-bit OS will have “(32 bit)” after the name.
What’s the Difference Between a Setting that Ignores the !DOCTYPE and the One that Doesn’t?
When you pick one of the settings that ignore the !DOCTYPE, the user agent string matches the requested document mode. In the following example, the FEATURE_BROWSER_EMULATION value is 10000. This ignores the !DOCTYPE.
Note: The browser control sends a IE 10 user agent string.

If we choose a setting that looks for a standards doctype, the browser control sends the default standards based user agent string. In the following example, the FEATURE_BROWSER_EMULATION value is 10001.
Online Browser Emulation
Note: The browser control sends the default standards based user agent string. In this case, IE 11 is installed on the client. Therefore, the user agent string is an IE 11 user agent string.
Mobile Browser Emulation
What Happens if I Set the FEATURE_BROWSER_EMULATION Document Mode Value Higher than the IE Version on the Client?
Obviously, the browser control can only support a document mode that is less than or equal to the IE version installed on the client. Using the FEATURE_BROWSER_EMULATION key works best for enterprise line of business apps where there is a deployed and support version of the browser. In the case you set the value to a browser mode that is a higher version than the browser version installed on the client, the browser control will choose the highest document mode available.
Here is an example of setting the value to 9000 on a client that has IE 8 installed.
We can see that the browser control displays the content in the highest available document mode of 8.
Does the Compatibility View List or Enterprise Mode Affect the Behavior of the WebBrowser Control?
Compatibility View list and Enterprise mode are features of the full Internet Explorer (iexplore.exe). Therefore, the web browser control does not support the Compatibility View list or Enterprise mode.
Debugging Your WebBrowser Control App in Visual Studio
The FEATURE_BROWSER_EMULATION key values require the executable name. If you are debugging your app in Visual Studio, your app is being hosted in Visual Studio. Therefore, you need an entry for the host. Task manager details can help determine what the value should be named.
Based on this information, the app is 32-bit and the executable name is “EmbeddedIE.vshost.exe”. Therefore, the value needs to be added to Wow6432Node and name is “EmbeddedIE.vshost.exe”.
Otherwise, you will see different behavior when debugging verses launching the executable.
Using IE to Determine what Document Mode You Need

The Emulation F12 development tool is very handy for determining what document mode you might need for your content.
In IE, just press F12 and select the “Emulation” tool.
Edge Browser Emulation
Using the Document mode setting, you can change the document mode to quickly see how the page would be rendered in a different mode. You can also change the User agent string to investigate how the server will respond to different user agent strings.
From: https://blogs.msdn.microsoft.com/patricka/2015/01/12/controlling-webbrowser-control-compatibility/
